
Instagram Marketing
Instagram marketing: 6 ways to update your strategy
Reading time 12 minutes
Published on January 17, 2023

Table of Contents
Instagram is currently one of the most-used social media platforms with over 2 billion monthly active users. It's hard to believe that an app initially created for random snapshots and selfies has become so popular with consumers and businesses alike.
The reality is that Instagram is an absolute goldmine for businesses of all shapes and sizes. However, it's no longer about silly photos with filters and borders. Instead, you need to have a perfectly curated and visually appealing feed to stand out. Many brands struggle to grow or adopt Instagram as part of their social strategy and we totally understand why.
You can’t afford to “wing it” on Instagram. You need a clear-cut, actionable Instagram strategy if you want to grow a presence and attract customers.
We’ve broken it down into an Instagram marketing strategy guide—and created a video—to help you get started on the platform or refresh your strategy with best practices for growth:
What is Instagram marketing?
Instagram marketing is a social media marketing strategy that refers to the use of Instagram and its features to build a community and promote your business. Brands enlisting Instagram marketing will need to create content for the platform, build out a cohesive plan for said content, engage with their target audience and more to see success.
Why use Instagram for marketing?
Social media marketing is a wildly popular strategy as there are nearly 5 billion social media users worldwide. Instagram is one of the most popular social networks, having been the most-downloaded app at the end of 2021. Not only that but 59% of Instagram's 2 billion users log into the app daily.
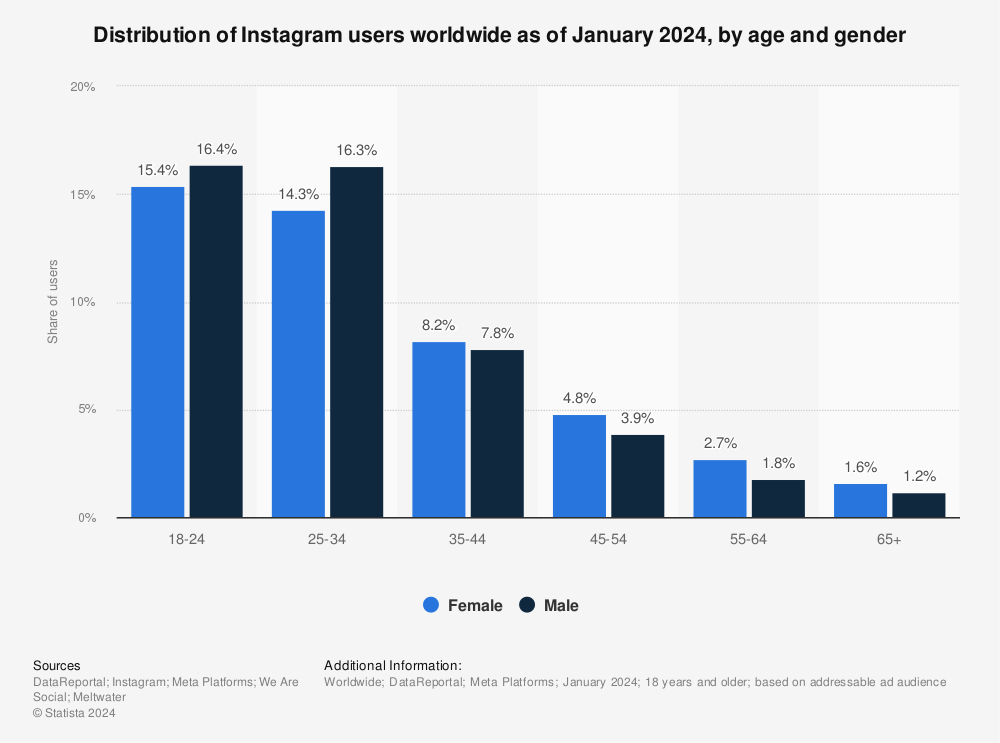
With a pretty solid distribution of ages and genders on the app, you're likely to find at least one segment of your target audience on the app.
Instagram is a visual platform with a heavy focus on photo and video. This means that product-based businesses can easily showcase their product in action as a way of selling. But don't discount the benefits of Instagram for B2B brands as well—videos and graphics are great educational tools for teaching and selling to your audience.
The platform also boasts a number of features that allow you to promote your business in different ways, creating an engaging marketing strategy overall. Some features include:
- Carousel posts
- Instagram Stories
- Story highlights
- Instagram Reels
- Instagram shopping
- Paid partnerships for influencer campaigns
Instagram creates a revenue stream for ecommerce brands, helps build a community of loyal customers and can be a great way to increase brand awareness.
How to create an Instagram business account
Ready to get started with your own Instagram business profile? It's easy to create one and start sharing content immediately. Let's walk you through the process.
- Download the Instagram app onto your smartphone. While there is a desktop version, the app is mobile-first and most tasks are easiest to complete on the mobile app.
- Input your business email address and choose a password. Follow the instructions until you're taken to your new profile.
- Begin your visual branding. Upload a profile photo and input all necessary profile information—your business name, a bio, a profile link, a CTA button, etc.
- Tap the hamburger menu at the top right corner of your profile to access Instagram settings. Go to the Account menu in order to change your profile to a business profile to get access to tools specific to Instagram for business.
From here, you can easily get started posting photos, videos, stories, reels and so much more.
6 Ways to create an Instagram marketing strategy
Now that we’ve outlined why you should be marketing on Instagram and how to create a business profile, let’s get to work in creating an Instagram strategy.
1. Define your Instagram marketing goals
This might seem like a no-brainer, but you need to be able to answer exactly why you want to have an Instagram presence in the first place. What's in it for your business? Do you want to generate leads? Build a community? Increase brand awareness?
Setting social media goals is an essential step in any strategy. These goals determine everything from your content strategy to how much time you need to spend on the platform to accomplish them.
There's no “right” or single goal you have to commit to, either. It's going to fully depend on your overall business goals and what you're hoping to achieve. And your ROI from Instagram really boils down to these goals.
For example, West Elm is a shining example of a retail brand whose Instagram strategy is laser-focused on social selling. Their entire feed centers around showing off their products and encouraging followers to check them out as well.

Meanwhile, beauty brands often focus on highlighting products while also building a community by constantly going back-and-forth with followers.
Local, brick-and-mortar businesses want to keep customers in the loop on their latest promotions while simultaneously building relationships. Notice how Cedar Palace Chicago takes the time to respond to their customer comments in addition to showing off their mouth-watering Mediterranean food options.

And many B2B brands use the platform as a means of education. Creating branded graphics can go a long way in providing visually appealing information for your audience, like we see here from Leadpages.

The beauty of Instagram is the sheer amount of creative freedom available to you. Either way, deciding on the Instagram tactics you’ll use starts with your goals.
Dig through Instagram yourself to help inspire your business’ strategy.
Follow some of your favorite brands. Follow some competitors, too. Experiencing the platform as a user is the best way to understand how businesses and consumers interact with each other.
If you're still in need of some inspiration, here are some common goals that businesses use for their Instagram marketing strategy:
- Increase brand awareness via followers and reach
- Generate engagement via comments and shares
- Improve website traffic via link-in-bio and stories clicks
- Ramp up sales via clicks or social sales
2. Optimize your Instagram profile
Here’s some good news: in terms of setting up your profile, Instagram is relatively straightforward. However, there are a few small details to watch out for as you put together your profile.
Before you worry about creating content for Instagram, make sure you’ve ticked the following boxes. This rings true for new profiles and brands looking to fine-tune their Instagram marketing.
Convert to a business profile
We covered this earlier, but it's a big one.
Because Instagram business profiles give you access to features like analytics, paid partnerships, CTA buttons and more, you need to make sure that you’ve switched your account. Doing so also allows you to highlight additional information such as your industry, location, phone number and email address as part of your Instagram bio.

Additionally, Instagram business profiles have access to analytics to help you see how followers are interacting with your account. Of course, we recommend that you go beyond base-level metrics with the help of Sprout Social (but more on that later).
Decide on your brand creatives
Although they’re easy to overlook, your brand creatives are integral to your Instagram marketing strategy.
Specifically, your hashtags and bio.
The process of creating a hashtag doesn’t have to be daunting. For example, most hashtags are either a brand name or slight variations of a brand name.
#Topshop #MyAnthropologie #TargetFinds
The purpose of having a hashtag is to encourage followers to tag your brand and enable you to do the same. Hashtags serve as a call-to-action to encourage customer photos and stories. You can also include your branded hashtags within your bio to encourage even more usage.

In turn, you and your followers can see who else used your tag and shared their snaps.
Craft a compelling Instagram bio
Despite being only 150 characters, your Instagram bio is invaluable real estate.
This is your brand’s first impression with customers and potential followers. It represents an opportunity to highlight what your brand is all about and encourage followers to take action.
And it’s the only place where you can funnel Instagram traffic to your promotions or website.
As part of your Instagram strategy, make sure that your bio includes the following.
- A clear, concise description of what your business does
- Hashtag(s) related to your business
- Some sort of call-to-action
- A trackable link in bio to monitor the behavior of your Instagram traffic
For example, Whole Foods’ Instagram manages to achieve all of the above.

Upload your profile picture
Your Instagram profile picture is confined to only 110×110 pixels.
Therefore, sleek, minimalist and high-res is the way to go. And in order to increase brand recognition and make sure your Instagram looks legitimate, it's best to keep this to your logo—or as much of it as you can reasonably fit in.
For example, Casper includes only the first letter of their stylized brand font for a bold profile pic.

Meanwhile, BarkBox manages to include its entire name with clean, legible text.

3. Pinpoint your target audience
Before you start creating and publishing content, you need to know who your target audience is. Which of your customer segments have a presence on Instagram? Make sure you understand Instagram's overall demographics and have a customer profile or persona filled out so that you can align the two.
This way, you can make sure that your content strategy is only geared toward people who are actually interested in your product or service, rather than marketing out into the void hoping that something resonates to anyone.
4. Create your Instagram content strategy
Now let’s get into the meat of your Instagram strategy: creating content.
Here we’ve highlighted some specific Instagram marketing tips that showcase the types of content that crush it based on best practices. Although these aren’t the only types of content you can publish, consider these post types to be cornerstones of your Instagram marketing.
Eye-popping imagery
Stylish snapshots.
That’s exactly what put Instagram on the map.
Photos featuring some sort of striking creative trademark, whether it be a stunning setting or bright color scheme, are the types of posts that reel in the likes and comments.
https://www.instagram.com/p/CmnRY80AUTA/
Thankfully, most modern smartphones have features baked into them to take compelling photos of just about anything, without relying on professional photographers.
https://www.instagram.com/p/CmHFZkJs-SG/
Also, there are plenty of Instagram apps that include filters and style options to step up your photos.
People-centric photos
Social media is social.
That means centering your content strategy around people. Specifically, highlighting the humans who support your business.
For example, user-generated content and customer photos are staples of Instagram. Sharing such snapshots allows you to show off your satisfied customers and put your products in a real-world setting.
https://www.instagram.com/p/CmSAfy0O-l4/
Don’t forget about showing your team some love, too. Going behind-the-scenes and celebrating your colleagues is a simple yet effective way to humanize your brand.
https://www.instagram.com/p/CWWVPhdssZP/
Videos
Video content is among the most popular and shared around social media, Instagram included.
If you’re not a professional videographer, don’t panic. Many brands share bite-sized promos in lieu of big productions.
And yes, you can create video that sells with little more than a smartphone.
Looping videos and timelapse videos are insanely popular and can be put together in a matter of seconds thanks to third-party apps.
Memes and image macros
Not everything on Instagram needs to be staged or come from a camera reels.
Memes are perfect for humor or inspiration.
In fact, memes and image macros are a way to break up the monotony of your feed and engage your followers on a personal level. Even screenshots of Tweets have made their way onto Instagram.
https://www.instagram.com/p/CmKMrQRLAWg/
Jokes? Tips? Inspirational quotes? If you’re strapped for ideas, such posts can do the trick. Use tools like Canva and Visme to create these engaging posts.
Instagram Stories
Instagram Stories are also an incredibly popular content type and have a great reach rate.
Why? For starters, Stories enable you to “skip the line” in your followers’ feeds by putting your account at the front of their Story queue. Furthermore, time-sensitive content taps into your customers’ sense of FOMO (fear of missing out).
Furthermore, 50% of Instagram users have visited a website to buy a product or sign up for a service after seeing it in Stories.
Great for deals, company updates or just plain playful content, Stories are something you should strive to create on a daily basis.
5. Publish content consistently
You have your content ready to publish. Simply posting at random isn’t going to do you any good.
As part of your marketing strategy for Instagram, take note of the following before you put out your next post.
Craft compelling captions
Each post you publish should have a unique caption. Even the seemingly smallest details of those captions can impact your engagement rate and whether or not your post is discoverable.
With 2,000+ characters to work with, you certainly have creative freedom. However, you’ll notice that many businesses take a “less is more” approach to their Instagram captions.
No matter what you’re saying or selling, make sure that you include a combination of the following in your captions.
- A call-to-action (a question, “check out our bio,” etc)
- A touch of personality (use emojis, take up a conversational tone)
- Hashtags (including your branded hashtags)
Pay attention to timing and frequency
When and how often you publish your content matters when it comes to engagement.
Most brands publish daily or on a near-daily basis. But don’t want to sacrifice quality for quantity.
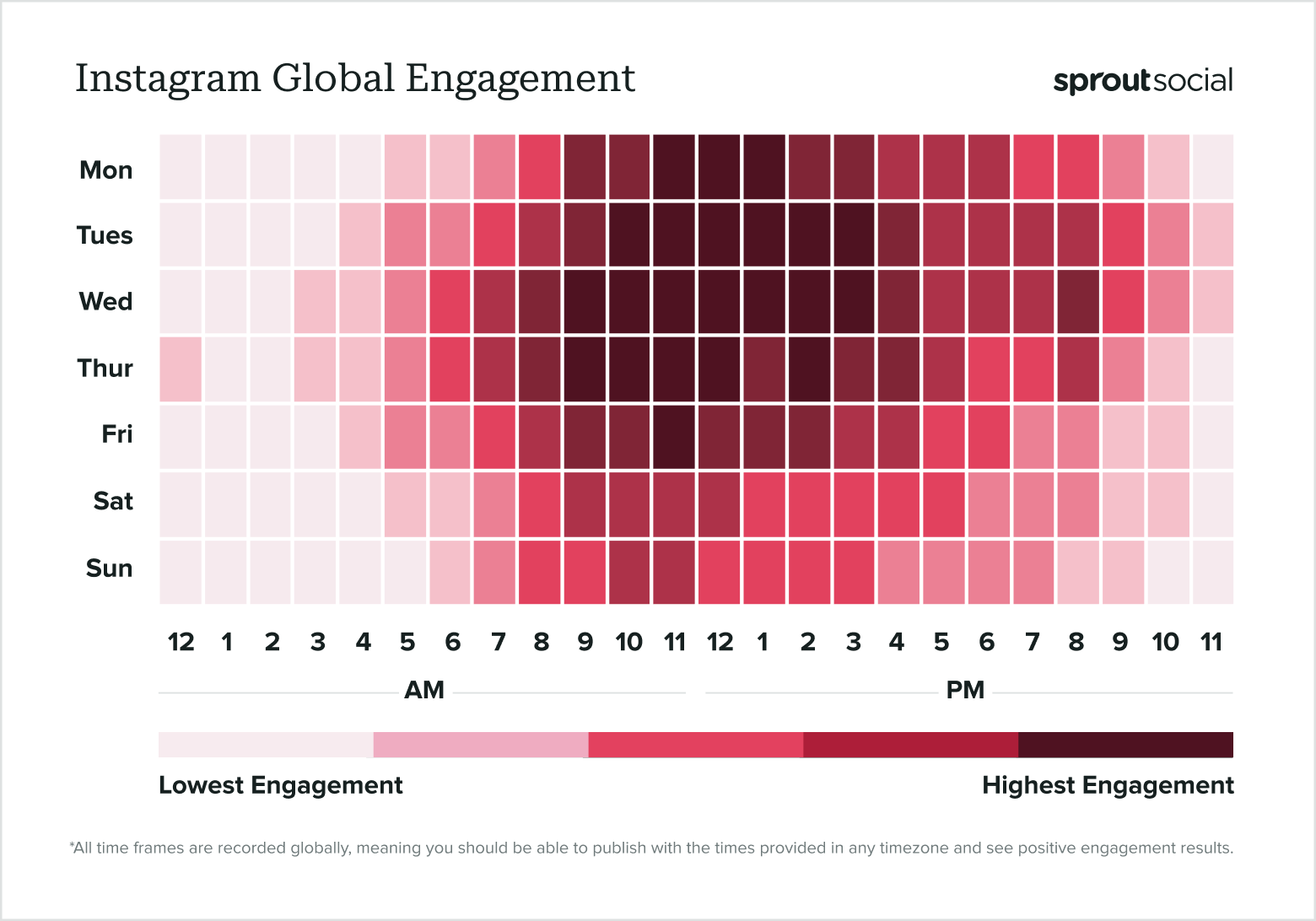
Also, the timing of your posts impacts how likely your followers are to see them. For reference, here are the best times to post on Instagram based on Sprout research.

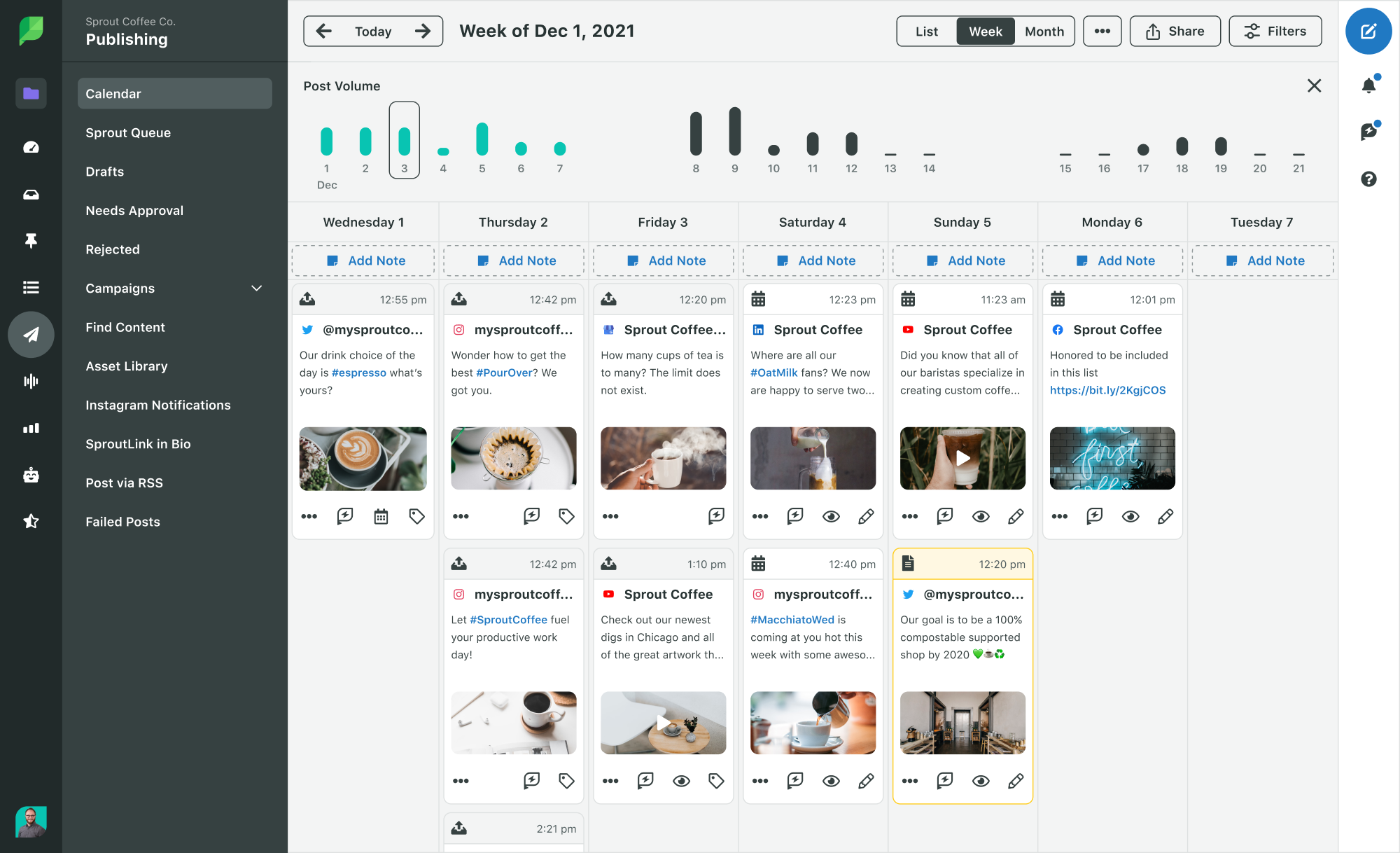
Having to worry about posting in real-time can be a pain. That’s why we again recommend using an Instagram marketing tool such as Sprout to do the heavy lifting. For example, features such as ViralPost can clue you in on when your specific account scores the most engagement. Then, you can automatically schedule your content in advance to hit those times.
Cross-post from other social networks
For many brands, it makes sense to cross-post your Instagram content across networks such as Twitter, Facebook or Pinterest. Doing so saves you some serious time and keeps you from bouncing from network to network. With Sprout, you can cross-post and edit your individual posts to ensure they’re optimized specifically for Instagram.

6. Grow your Instagram followers
No matter what Instagram strategies you’re experimenting with, so much of your engagement depends on how you promote your Instagram so you can grow your Instagram follower count.
Followers and customers don’t show up by accident. As a result, you need to put your Instagram front and center across your other marketing channels.
For example, make a point to prominently feature your Instagram on-site. Whether it’s social buttons or a feed of your followers’ photos, customers should know that you’re active on Instagram.

And of course, growing your Instagram followers also means showing up day after day.
Respond to followers. Engage with other accounts. Committing to Instagram means being an active participant on the platform. Even if you automate common responses to queries or comments (and done tactfully), it shows followers your active.
Oh, and don’t forget to monitor your analytics! In-depth insights like the ones provided via Sprout can be huge motivations and eye-openers to brands growing on Instagram. Rather than second-guess what to post next, your analytics more than likely have the answer.

Instagram analytics and tools
The last part of any strategy involves monitoring your performance and keeping an eye on analytics. While Instagram comes with its own built-in analytics, investing in a more comprehensive analytics tool can help—especially so you can get a bird's eye view of all your social media analytics at once.
Here are a few analytics tools you might consider:
Sprout Social
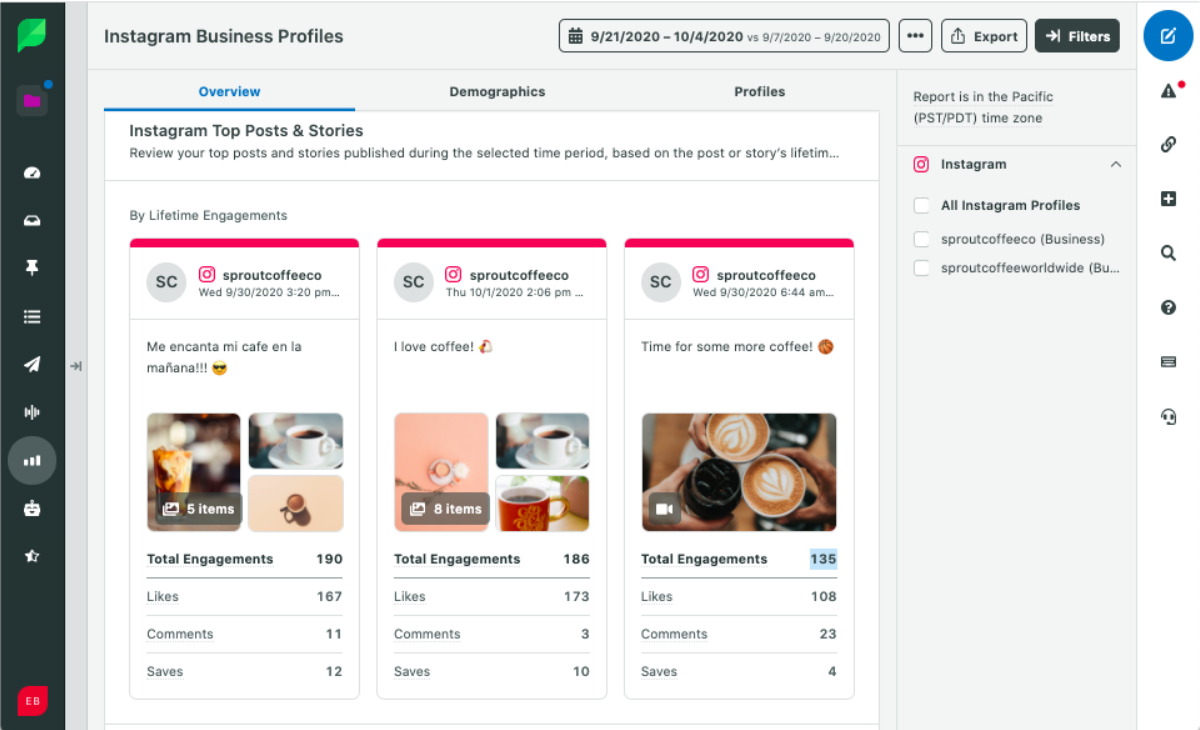
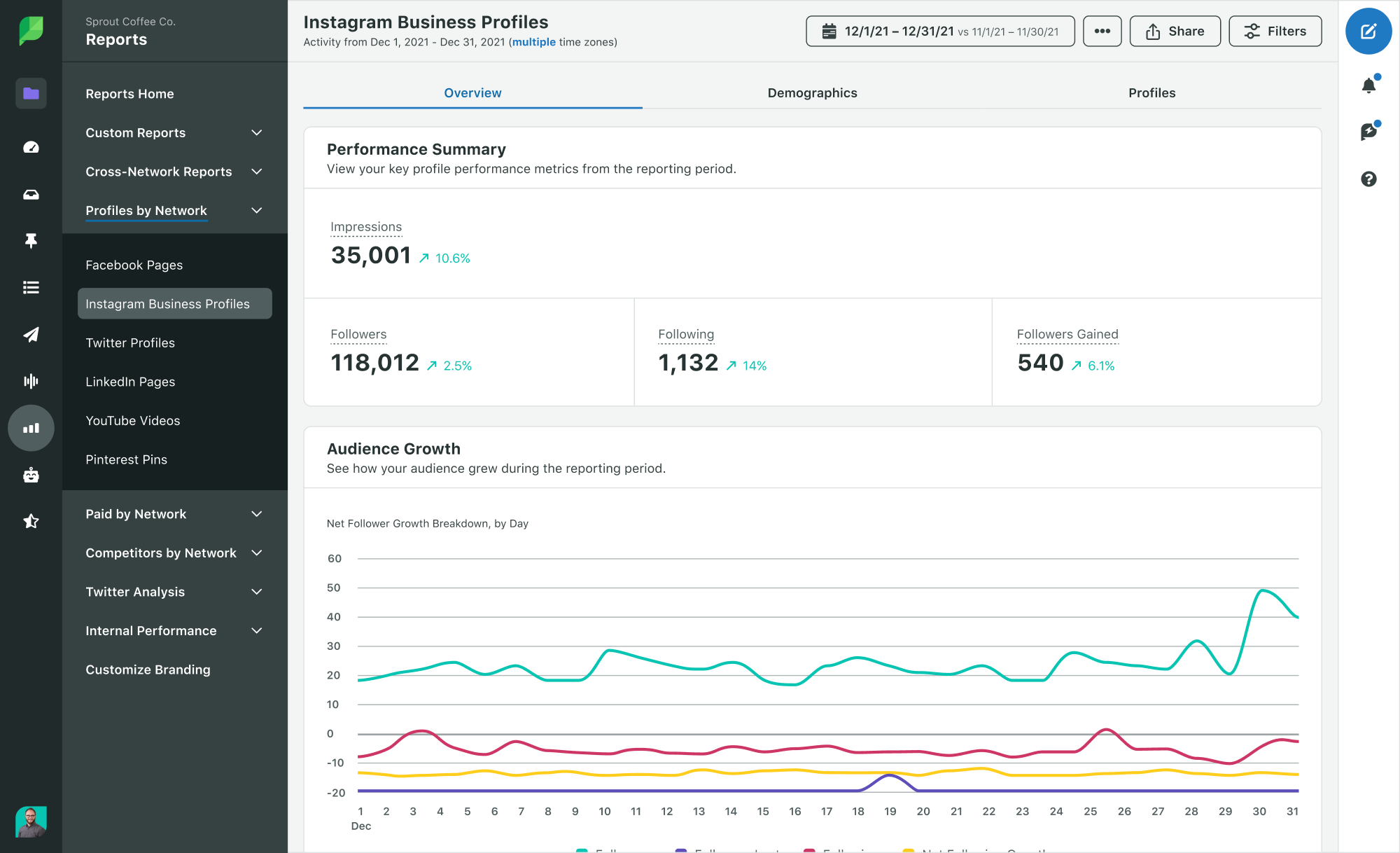
Obviously, we have to tout our own analytics dashboard. Connect your Instagram business profile to access data like impressions, followers, audience demographics, growth and more.

Sprout can also be used to schedule Instagram content ahead of time, communicate with customers via social media messaging and so much more.
Iconosquare
Iconosquare is another analytics option that's tailored more to agencies that manage multiple brand profiles at once. This way, social media managers are able to easily switch from client to client. Iconosquare also offers a free account audit for business profiles to make sure you're adhering to Instagram best practices.
TapInfluence
TapInfluence is a tool that helps brands identify influencers to work with. Their platform analyzes a database of over 50,000 influencers to pinpoint the ones that would be best for your specific offerings. It also includes data on their pricing to help your business quickly and easily find influencers.
Curalate
Curalate is a tool that analyzes and shares potential user-generated content with brands so they can easily bulk up their content calendar. They use their affiliated tool Like2Buy to curate posts added via that link and put them in front of the brands tagged so they can easily repost the images onto their own profiles.
Bitly
Bitly is a link-shortening tool that also tracks clicks and can be a great option for your Instagram bio link. This way you can keep track of how many clicks you're getting just from your Instagram bio as a way of tracking website traffic ROI.
Get started with Instagram marketing today
Get started with Instagram marketing today
The best practices and tips highlighted above are fair game for brands of all shapes and sizes.
From optimizing your profile to engaging your followers and beyond, knowing what clicks with customers is a matter of consistency and experimentation.
With the help of tools such as Sprout, you can easily manage the many moving pieces of your brand’s Instagram strategy.
Additional resources for Instagram Marketing
400+ Instagram captions and ideas to get you through every season in 2024
9 Instagram trends to watch in 2024
20 Best Instagram tools to level up your presence
Instagram automation: Strategy and tools to do it right
How to use Instagram for business: a complete guide
9 Instagram growth tools to grow your presence in 2024
How to get more followers on Instagram: 15 tips to grow your real audience
47 Instagram hacks every marketer needs to know
Instagram insights demystified: How to access and analyze your metrics
The complete guide to finding your Instagram target audience
The Instagram algorithm: How it works and strategies for 2024
Instagram marketing: 6 ways to update your strategy
Instagram Stories: The complete guide for your brand
How to craft an impactful Instagram bio for business (+ examples)
The complete list of Instagram features for marketing experts
How to use Instagram for B2B marketing
What IGTV’s rebranding means for you & how to make the most of your Instagram video strategy
10 Instagram best practices to build your audience
13 ways to use Instagram for small business
Organic Instagram growth strategies to build your brand
24 Instagram apps for producing must-see content
How to strengthen your Instagram branding
How to promote your Instagram: 13 ways that actually work
How to be successful on Instagram in 5 steps
The top 12 Instagram tips your brand needs to act on
Instagram campaigns failing? Learn from these highly-successful brands